Transavia Stories | Front-End Development



Project informatie
- Categorie: Front-End Development
- Project datum: Schooljaar 2017/2018
- Project URL: Transavia Stories
In het tweede jaar van de opleiding Communicatie & Multimedia Design kreeg ik de opdrachten om een verhalen website voor tijdens het reizen te designen en te coderen in de huisstijl van Transavia.
Ik heb met veel plezier aan dit project gewerkt, omdat ik veel nieuwe dingen heb geleerd op het gebied van front-end zoals; flex-box en media queries. Hierdoor was het gelijk een stuk makkelijker en logischer hoe je een website responsive kan maken.
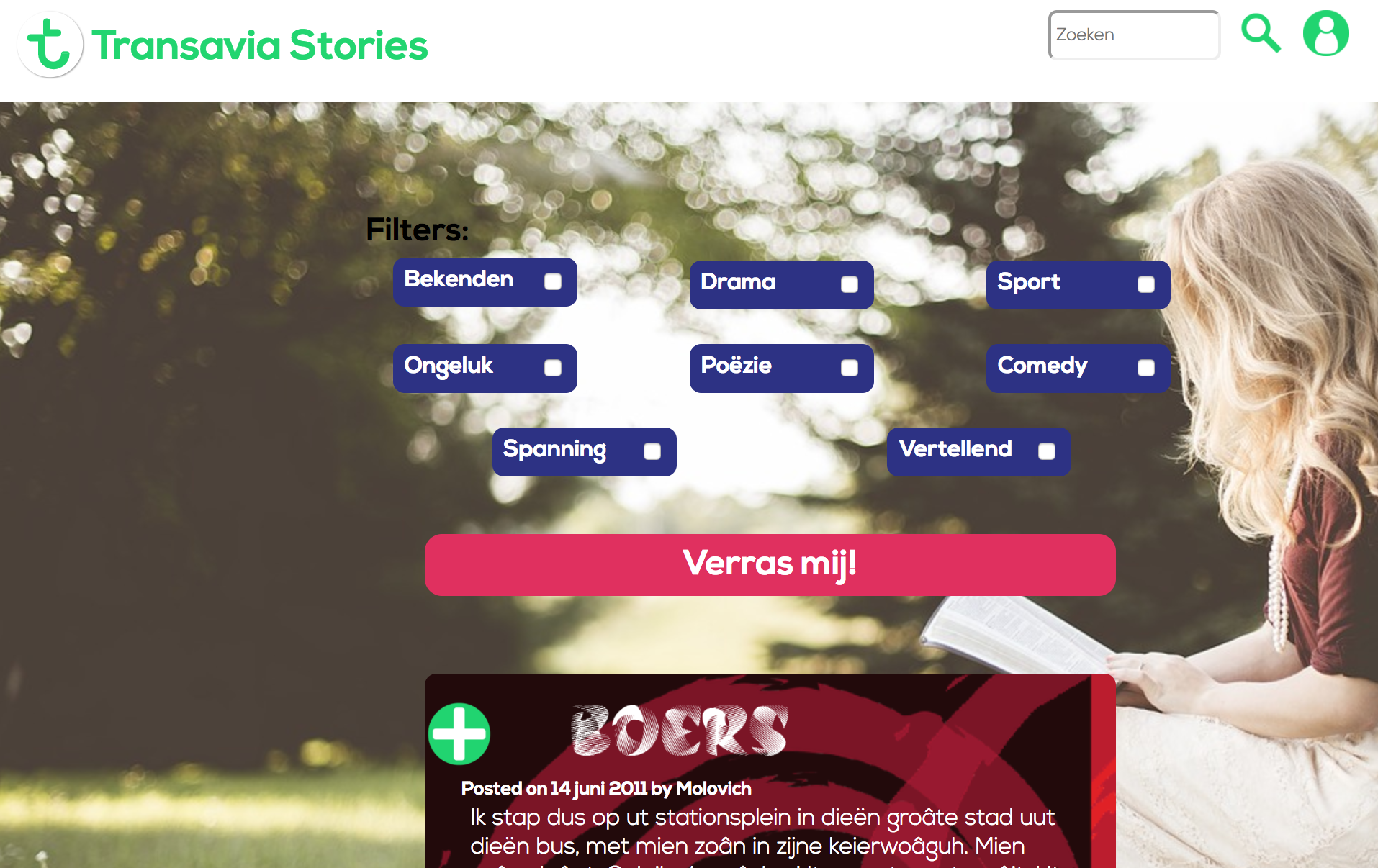
De website is niet volledig werkend, maar er zitten wel een aantal microinteracties in op de homepagina. Deze zijn gemaakt met Javascript. De microinteracties zijn:
- Als een filter geselecteer wordt, schud deze.
- Als er op de 'Verras mij' knop wordt geklikt, draaien de verhalen en is het de bedoeling dat de verhalen opnieuw, willekeurig worden gerangschikt.
- Als er op de 'Verras mij' knop wordt geklikt, draaien de verhalen en is het de bedoeling dat de verhalen opnieuw, willekeurig worden gerangschikt.
Er zitten nog veel dingen in die veel beter kunnen zoals; de '+' knop die beter rechts had kunnen zitten, omdat dat dichterbij de 'mijn lijst' knop zit. En dat wil ik juist gaan leren te verbeteren.